This tutorial will show you How To Add Beautiful About Author Box Below Every Post In Blogger.It gives a professional look to the blog.
.
1. Login to your blogger profile
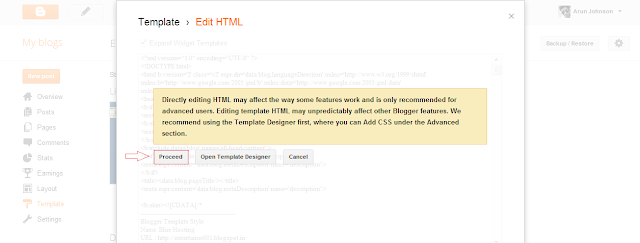
2. Go to Template and click on Edit HTML
And proceed.

3. Select “Expand Widget Template” box and Find ]]></b:skin> ( Press Ctrl+F)
4. Paste the follow piece of code just below the code ]]></b:skin>
.author-box {
background: #F7F7F7;
margin: 20px 0 40px 0;
padding: 10px;
border: 1px solid #E6E6E6;
overflow: auto;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: #FFFFFF;
float: left;
margin: 0 10px 0 0;
padding: 4px;
border: 1px solid #E6E6E6;
}
5. Now find the <div class=’post-footer-line post-footer-line-1′/> code , and below this , paste the code
<b:if cond=’data:blog.pageType == "item"’>
<div class=’author-box’>
<p><img alt=” class=’avatar avatar-70 photo’ height=’70′ src=’Your Photo Link’ width=’70′/><b>About the Author</b><br/>
<div style=’text-align: justify; font-family: verdana; color: rgb(0, 0, 0);’>Write Something About yourself<br/>
Follow Me on Twitter <a href=’ Your Twitter Link ‘>Your Twitter link Anchor text</a>
<p style=’margin:-8px 0′><br/><center>
<a href=’ Your Blog link ‘ style=’text-decoration:none;font-size:70%;’>Your Blog Name</a></center>
</p></div></p>
</div>
</b:if>
6. You must change the following things .
- Your photo link
- About the author
- Write something about yourself.
- Your twitter link
- Your twitter link anchor text
- Your blog link
- Your blog Name.






















.PNG)

0 comments